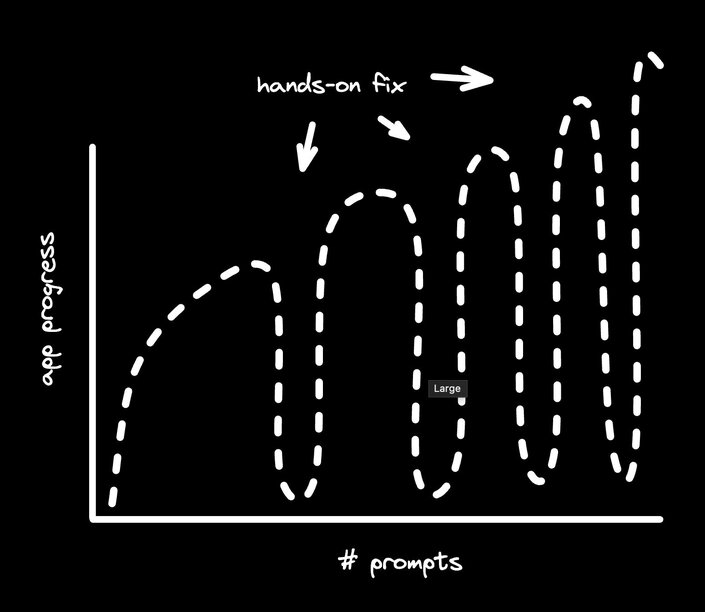
This chart is the reason that AI is not making developers obsolete anytime soon. In fact, it shows how development skills are more valuable than ever.
This isn't a phenomenon of just one product; it affects every product that gives non-developers some degree of ability to code.
The way AI model progress has been plateauing lately suggests this may not change any time soon, if ever.
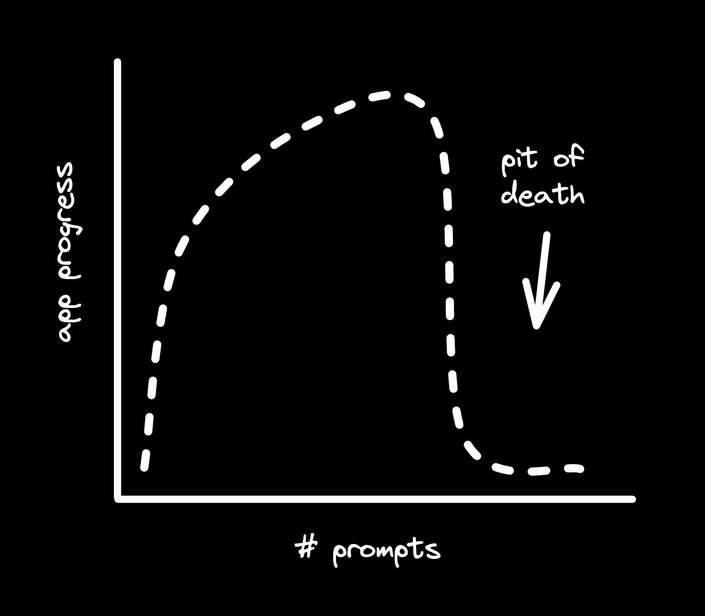
The pit of death
Anyone who's not a developer but has used tools like Bolt, Cursor, or v0 to build basic applications from prompts knows all too well the pit of death that you eventually always fall into.
Things start fast and awesome: the basic scaffold of your page or site, or even some of the basic functionality, comes in seconds. But then you start prompting more and more, and you struggle to get what you want out of it.
As the application gets more complex, the behaviors you're looking for don't come out quite as easily.
Eventually, some prompt you use breaks everything. Nothing works, and no matter what you try, the AI cannot get out of this corner.
That's the pit of death. I've seen it happen over and over: some esoteric bug is just too challenging for the LLM to solve on its own, and then that's it. Your app is done, if you're lucky enough to not land at a pit of death.
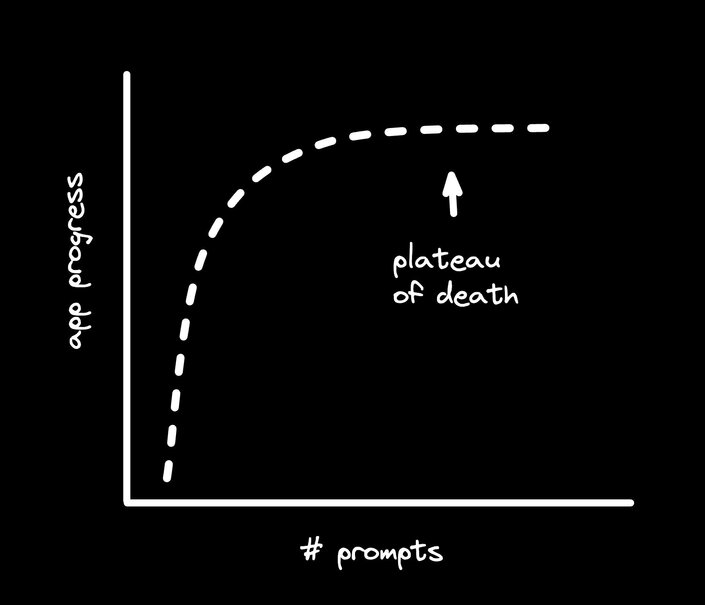
The plateau of death
You'll probably hit a plateau of death instead, where after a certain number of prompts, you just don't seem to be able to make progress anymore.
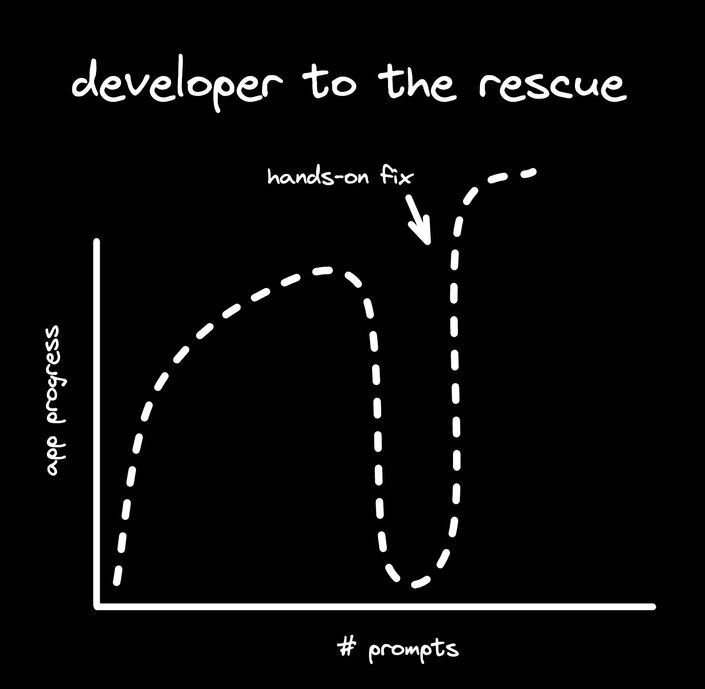
There's truly only one fix for these situations: you've got to roll up your sleeves, get in the code, and fix whatever the AI couldn't.
Whether that means solving some very esoteric bug or implementing features so that the AI can continue off of your implementation, there's always a point where the human is needed.
The limits of AI in development
Even if the models got 10x better, I don't think you'll actually offset the development need by that much.
The reality is LLMs are good at code generation, but that's only one part of many in software development. In my experience, when an engineer comes in to unblock the AI, the next pit of death is just right around the corner.
As the application gets more complex, you need developer intervention more and more, in shorter and shorter intervals.
Eventually, what ends up happening is you go from products that don't require any development to ultimately exporting that code and needing developers to fully take it over. The developers then use different tools that are similar but more focused on code editing.
The value of no-coding-skills-needed AI coding tools
That's not to say that the tools that didn't require development in the beginning aren't useful. They can be incredibly useful for things like prototyping, making simple internal tools, and micro applications like a pricing calculator.
Making your life better with AI tools
The big question is how you use these things to make your lives better.
As an engineer, designer, product manager, marketer, or whatever your role is, I think there are a few heavily overlooked use cases that you could adopt in your workflows now to make your life a lot better by using these tools and leaning into where they're going.
The pain points we can improve
As an engineer myself, the two things that drive me the most insane are poorly written specifications (where we didn't fully understand the problem and what's really needed to solve it) and ever-changing requirements.
It turns out our original guesses were wrong, customers and feedback told us different things, and now halfway through building the thing, we're changing how we're doing it, and everything's becoming a mess.
The value of hands-on testing
In my experience, you have to get hands-on with an application to really know how it needs to be used. Even better, get it in real users' hands, even if it's not fully functional.
Just having users go through the actual flows and testing the things that looked good in wireframes and designs, but maybe actually don't feel right in practice, can really help improve your product UX.
But if you have to build the whole thing before you learn that, it's wildly inefficient and can lead to very messy codebases.
Rapid prototyping with AI
Alternatively, with these rapid prototyping AI tools, we can iterate before we actually commit to building the full thing.
We can try out the flows, even if all functionality isn't there.
If we're lucky, we can even get direct user feedback in small ways and learn as much as possible early before we commit to a finalized spec and building the real full application.
Less handwritten CSS
There are other implications coming soon too. While I don't think programming is going away at all, I think it will change. I think every year we're going to see a major reduction in actually handwritten CSS code.
The same way you don't handwrite a PDF, you export it from a tool. Design and design-to-code tools are becoming so good that they can generate CSS for you, shockingly close to how you would have written it yourself.
In doing that, we can stay exactly true to the original design spec and avoid a lot of red lining and back and forth to make sure it looks correct.
A more collaborative future
Looking to the future, the big question is: How do we get more tedious development off of our plates? So that developers don't need to update colors, add a simple section, modify text, or tweak some logic.
If marketing or product or design need small changes, how can we give them tooling like they'd have for a fresh new app with something like Bolt, but compatible with a real application with real users and real developers that work on it daily?
AI in team workflows
Luckily, I work on a team that builds one of these products, so I can show you what's coming soon, specifically around how AI can better fold into full team workflows and automate a lot more than just an initial prototype creation.
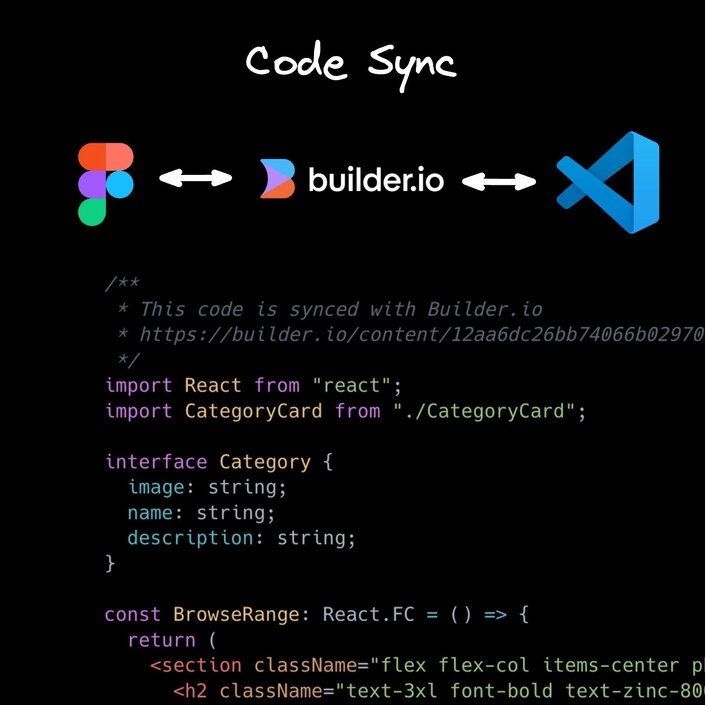
Code sync
The first interesting feature is something called code sync. This is where you can not just convert a design to code with AI, but you can then modify the code, and when the design updates again, there's a link back to the code.
So the code gets granularly updated with just the design change, without developers having to do that by hand at all.
Let's say AI converted the design to code, and you added all kinds of logic and modifications. Now the design has new colors, new buttons, modified text, and tweaked styles.
With code sync, you can just push the changes right back to your codebase with the most granular update possible and review and merge it. This is currently in private beta, and we're hoping to roll it out soon.
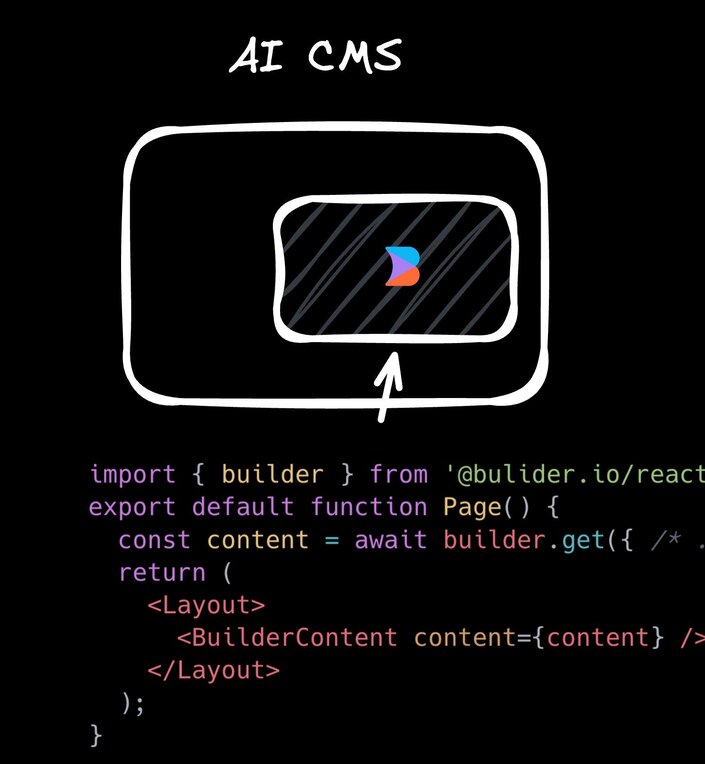
AI-integrated CMS
Another interesting and under-leveraged approach that already exists today is using a deeply AI-integrated CMS. In the case of Builder.io, you can section off parts of your site or app and decide what regions can be controlled by the CMS.
These regions can be assigned to specific teams, like the homepage body goes to the marketing team, hero section goes to a merchandising team, etc.
Then you can use generative AI, just like you would with Bolt, Cursor, v0, or whatever, but the updates go directly to the site or app published over an API.
Think of it as Bolt embedded in your site or app, with whatever rules and restrictions you want around it.
This unlocks not just crazy generative AI use cases within your live sites and apps, but opens up other really interesting use cases.
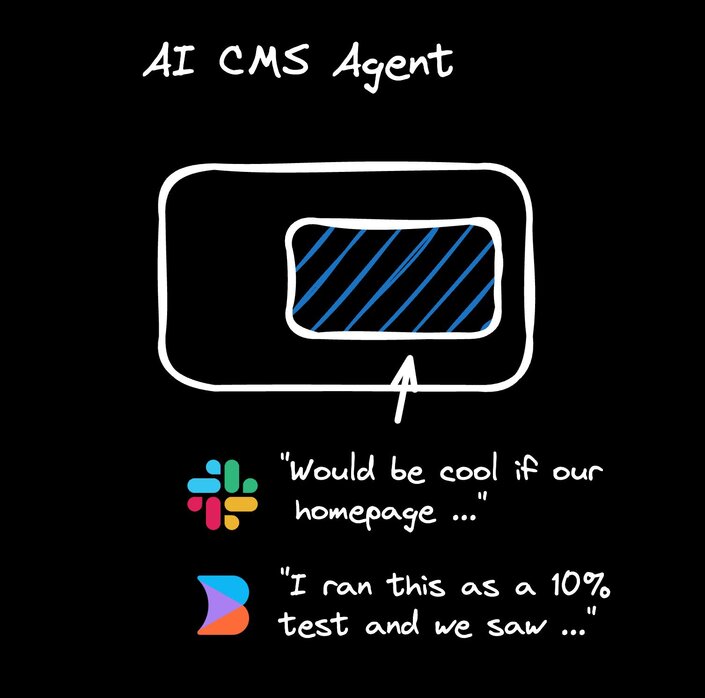
AI agents in CMS
One use case we're exploring is integrating agents into this AI CMS structure. Imagine having a Slack bot where you might have a conversation about what you'd like to change in your homepage or ideas on things you could do differently.
You just tag the Builder.io agent in Slack, and it reads the conversation, applies the suggestions as a five or 10% test, and then comes back a week later to let you know how the test performed.
In this world, for the self-contained regions that are probably more marketing-focused and things you don't really need or want to have in code anyway, the agent could just make those updates end-to-end autonomously, do the tedious work, and just let you know what the results are each time.
Auto-optimization with AI
We can even take that one step further and let the AI auto-optimize things. In a CMS like Builder.io, where all content is also tied to analytics, when you produce content through the CMS, the AI agent can automatically start creating A/B test variations.
It leverages context that it already knows about your business, finds what variant converts best, and scales that up to a hundred percent of traffic completely autonomously.
It can also take your audiences, create personalized versions of content for each audience, and play with the knobs to make sure every piece of content is as highly converting as possible, in a 100% automatic way.
Real-time personalization
If you take that one step further, you can see we're not that far away from a world where we can do one-to-one personalization where the AI is generating parts of the user journey in real-time as they're browsing.
As you browse the site or app, or I do, we can see completely different flows, optimized for exactly us, generated by LLMs in real-time.
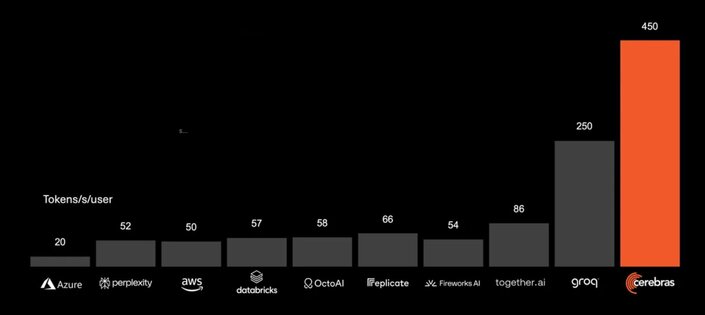
This one's probably the furthest because we have to worry about cost and latency. But as more LLM-optimized hardware comes out, and we're seeing up to five times gains in speed and efficiency of inference, this might not actually be that far away.
Conclusion
While I don't think everyone will be a developer overnight because of AI, I do think the more development skills you have, the more you can use AI to generate code, unblock yourself, and do incredible things.
I think the biggest unlock that's coming is better connecting the AI tools with your existing teams and workflows. This will enable us to build and iterate on real applications faster than traditional methods, maximizing the skills of everyone.
We'll all build better products faster together, focus on our unique skills and creativity, and spend less time on redundant menial work.
Oh and if you found any of what we are working on around using AI to accelerate design to code and/or publishing to your live site, talk to us to get a demo from our team.